Project 4: Mario 2D
Mario 2D (Side Scroller) is the fourth of five Unity based game training projects. The projects are designed to grow in difficulty and scope. Each project should be successfully completed before moving to the next one. On completion of each project assignment, be sure to complete the presentation instructions and post a link to the forums for everyone to enjoy.

Let’s Get Started!
Synopsis: The Unity Project 4 provides the student with advanced 2D design objectives through the creation of a 2D Mario remake using Unity. The completion of this project will provide the individual with the essential steps in creating 2D games.
Objectives: Build a complete 2D Side Scroller game with players, an enemy, ai, pathing, sounds, menus and traditional 2D gameplay elements through Unity’s editor and scripting tools.
Time Estimate: 23+ hours to complete
Details:
Unity Project 4 requires the following to be completed for the web build. Note: All details are provided in the videos.
- Walkthrough (Minimum 10 step)
- Blueprint (layout)
- Menu Screen
- Game/Level (Minimum 2 playable levels, 2 minutes minimum)
- Victory Screen (With option to replay, start over, and quit)
- Loss Screen (With option to replay, start over, and quit)
- Web Build online
- Bug Free
- Presentation
The following videos are provided for completing the 2D Mario game.
Prerequisite: Project Tools Dev completed
Part 0: Introduction and Design Doc
Part 1: Setting up
Part 2: Getting Started
Part 3: Character Animation
Part 4: Controller Setup
Part 5: Controller Types
Part 6: Controller Move Jump
Part 7: Controller Code Prep
Part 8: Controller Idle, Walk, Run
Part 9: Controller Crouch
Part 10: Controller Jump and Fall
Part 11: Controller Limit Jump Height
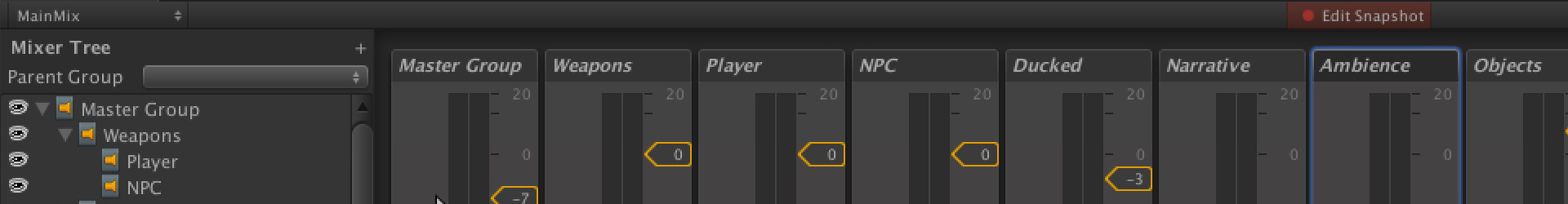
Part 12: Controller Jump Sound and Particle Effects
Part 13: Controller Code Conclusion
Part 14: Player Properties Explained
Part 15: Player Properties Setup
Part 16: Player Properties Player States
Part 17: Player Properties Conclusion
Part 18: Start Point, Save Point, and Kill Box
Part 19: Camera 1 – Orthographic and Perspective
Part 20: Camera 1 – Smooth Follow
Part 21: Camera 2 – Smooth Follow with Zooming
Part 22: Camera 3 – Border Follow – Original Mario
Part 23: Hud Setup
Part 24: Hud Timer Countdown
Part 25: Hud Coins and Lives
Part 26: Item Pickup Design
Part 27: Item Pickup Component
Part 28: Pickup Coin Rotate
Part 29: Pickup Mushroom Setup and Grow
Part 30: Pickup Mushroom Extra Life
Part 31: Fireball
Part 32: Block Setup
Part 33: Block State Variables
Part 34: Block States 1
Part 35: Block States 2
Part 36: Block State After
Part 37: Block State Conclusion
Part 38: Block Bump
Part 39: Block Breakable
Part 40: Block Solid
Part 41: Block Coins
Part 42: Block Coins Prefab Hud Connection (check)
Part 43: Block Question
Part 44: Tube Portal
Part 45: Gumba Introduction
Part 46: Gumba Properties
Part 47: Gumba Function Setup
Part 48: Gumba Function Start
Part 49: Gumba Function Update Switch
Part 50: Gumba Function Move, Idle
Part 51: Gumba Function Jump, Die
Part 52: Gumba Function Chase
Part 53: Gumba Function Chase Gizmos
Part 54: Gumba Function Home
Part 55: Gumba Pathnode
Part 56: Gumba Pathnode Advanced
Part 57: Gumba Pathnode Screen Icons
Part 58: Gumba Continued
Part 59: Gumba Sound from Mario Stomp
Part 60: Pathnode Setup
Part 61: Killbox and Lives Update and Hud
Part 62: Attack Outlined and Gumba Collision Setup
Part 63: Collider Attack Box Component Setup
Part 64: Gumba Attack Collider 1
Part 65: Change Player State
Part 66: Player Property Finishing Touches
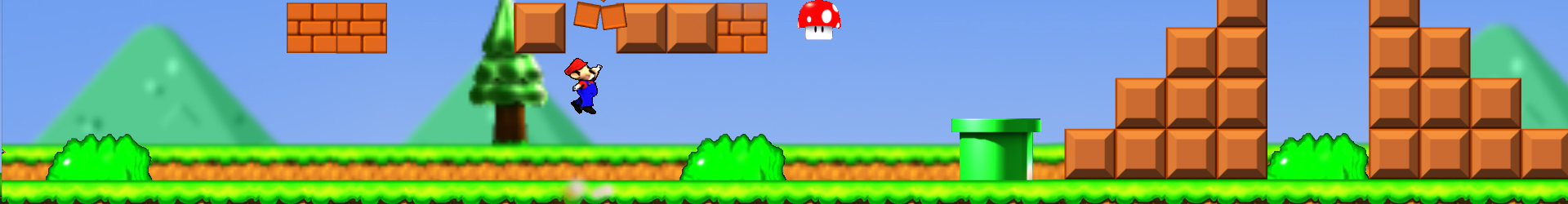
Part 67: World 1 – 1 Construction and WrapUp
Prerequisite: Project Tools Dev completed
Part 0: Introduction and Design Doc
Part 1: Setting up
Part 2: Getting Started
Part 3: Character Animation
Part 4: Controller Setup
Part 5: Controller Types
Part 6: Controller Move Jump
Part 7: Controller Code Prep
Part 8: Controller Idle, Walk, Run
Part 9: Controller Crouch
Part 10: Controller Jump and Fall
Part 11: Controller Limit Jump Height
Part 12: Controller Jump Sound and Particle Effects
Part 13: Controller Code Conclusion
Part 14: Player Properties Explained
Part 15: Player Properties Setup
Part 16: Player Properties Player States
Part 17: Player Properties Conclusion
Part 18: Start Point, Save Point, and Kill Box
Part 19: Camera 1 – Orthographic and Perspective
Part 20: Camera 1 – Smooth Follow
Part 21: Camera 2 – Smooth Follow with Zooming
Part 22: Camera 3 – Border Follow – Original Mario
Part 23: Hud Setup
Part 24: Hud Timer Countdown
Part 25: Hud Coins and Lives
Part 26: Item Pickup Design
Part 27: Item Pickup Component
Part 28: Pickup Coin Rotate
Part 29: Pickup Mushroom Setup and Grow
Part 30: Pickup Mushroom Extra Life
Part 31: Fireball
Part 32: Block Setup
Part 33: Block State Variables
Part 34: Block States 1
Part 35: Block States 2
Part 36: Block State After
Part 37: Block State Conclusion
Part 38: Block Bump
Part 39: Block Breakable
Part 40: Block Solid
Part 41: Block Coins
Part 42: Block Coins Prefab Hud Connection (check)
Part 43: Block Question
Part 44: Tube Portal
Part 45: Gumba Introduction
Part 46: Gumba Properties
Part 47: Gumba Function Setup
Part 48: Gumba Function Start
Part 49: Gumba Function Update Switch
Part 50: Gumba Function Move, Idle
Part 51: Gumba Function Jump, Die
Part 52: Gumba Function Chase
Part 53: Gumba Function Chase Gizmos
Part 54: Gumba Function Home
Part 55: Gumba Pathnode
Part 56: Gumba Pathnode Advanced
Part 57: Gumba Pathnode Screen Icons
Part 58: Gumba Continued
Part 59: Gumba Sound from Mario Stomp
Part 60: Pathnode Setup
Part 61: Killbox and Lives Update and Hud
Part 62: Attack Outlined and Gumba Collision Setup
Part 63: Collider Attack Box Component Setup
Part 64: Gumba Attack Collider 1
Part 65: Change Player State
Part 66: Player Property Finishing Touches
Part 67: World 1 – 1 Construction and WrapUp
After completing the video tutorials, the following elements should be created on your own and posted online for presentation.
- Create one Word Balloon Type for another event
- Mario jumps on Flag pole and goes down it
- Mario walks to the castle and finishes
- Score from time adds to points
- World 1 – 1 is completed 🙂
- Implement Scene Transition Wipe between each Scene
- Create a new world for Mario to Explore
- World must have a beginning and end
- Optional: Create a new gameplay element (Ex: Moving Pads)
- Create a complete Menu Screen with Start, Credits, Quit
When you complete the project, you will want to do the following.
- Website Completed with Project (Step-by-step example)
- Unity Forum – Post a link
- Your Name
- Timeframe (Start Date to End Date)
- Project Detail – What did you do, exactly.
- Software Used
- Final Thoughts – Reflect for moment (Postmortem)
- Break down your Time (Research, Art, Design, Coding, Playtesting)